编写高质量代码_Web前端开发修炼之道 - (EPUB全文下载)
文件大小:4.09 mb。
文件格式:epub 格式。
书籍内容:
编写高质量代码
——Web前端开发修炼之道
曹刘阳 著
ISBN:978-7-111-30595-8
本书纸版由机械工业出版社于2010年出版,电子版由华章分社(北京华章图文信息有限公司)全球范围内制作与发行。
版权所有,侵权必究
客服热线:+ 86-10-68995265
客服信箱:service@bbbvip.com
官方网址:www.hzmedia.com.cn
新浪微博 @研发书局
腾讯微博 @yanfabook
目 录
推荐序
赞誉
前言
致谢
第1章 从网站重构说起
1.1 糟糕的页面实现,头疼的维护工作
1.2 Web标准——结构、样式和行为的分离
1.3 前端的现状
1.4 打造高品质的前端代码,提高代码的可维护性——精简、重用、有序
第2章 团队合作
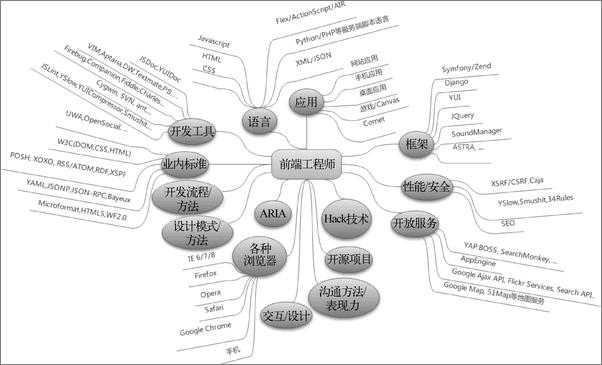
2.1 揭秘前端开发工程师
2.2 欲精一行,必先通十行
2.3 增加代码可读性——注释
2.4 提高重用性——公共组件和私有组件的维护
2.5 冗余和精简的矛盾——选择集中还是选择分散
2.6 磨刀不误砍柴工——前期的构思很重要
2.7 制订规范
2.8 团队合作的最大难度不是技术,是人
第3章 高质量的HTML
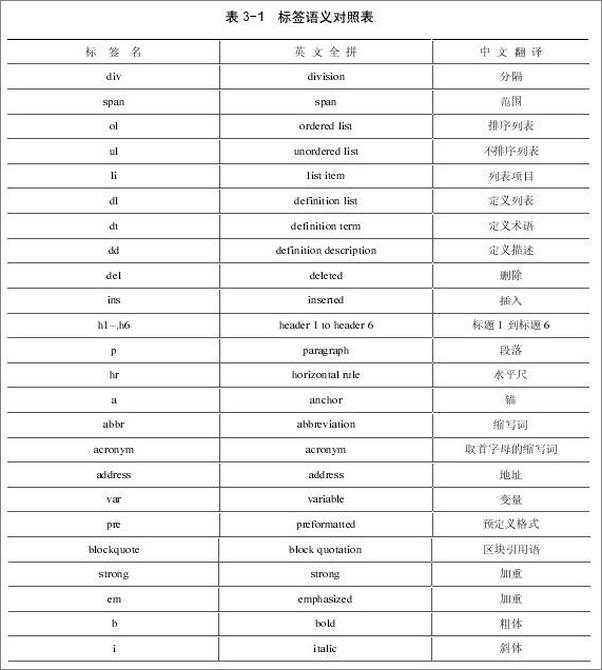
3.1 标签的语义
3.2 为什么要使用语义化标签
3.3 如何确定你的标签是否语义良好
3.4 常见模块你真的很了解吗
3.4.1 标题和内容
3.4.2 表单
3.4.3 表格
3.4.4 语义化标签应注意的一些其他问题
第4章 高质量的CSS
4.1 怪异模式和DTD
4.2 如何组织CSS
4.3 推荐的base.css
4.4 模块化CSS——在CSS中引入面向对象编程思想
4.4.1 如何划分模块——单一职责
4.4.2 CSS的命名——命名空间的概念
4.4.3 挂多个class还是新建class——多用组合,少用继承
4.4.4 如何处理上下margin
4.5 低权重原则——避免滥用子选择器
4.6 CSS sprite
4.7 CSS的常见问题
4.7.1 CSS的编码风格
4.7.2 id和class
4.7.3 CSS hack
4.7.4 解决超链接访问后hover样式不出现的问题
4.7.5 hasLayout
4.7.6 块级元素和行内元素的区别
4.7.7 display:inline-block和hasLayout
4.7.8 relative、absolute和float
4.7.9 居中
4.7.10 网格布局
4.7.11 z-index的相关问题以及Flash和IE 6下的select元素
4.7.12 插入png图片
4.7.13 多版本IE并存方案——CSS的调试利器IETester
第5章 高质量的JavaScript
5.1 养成良好的编程习惯
5.1.1 团队合作——如何避免JS冲突
5.1.2 给程序一个统一的入口——window.onload和DOMReady
5.1.3 CSS放在页头,JavaScript放在页尾
5.1.4 引入编译的概念——文件压缩
5.2 JavaScript的分层概念和JavaScript库
5.2.1 JavaScript如何分层
5.2.2 base层
5.2.3 common层
5.2.4 page层
5.2.5 JavaScript库
5.3 编程实用技巧
5.3.1 弹性
5.3.2 getElementById、getElementsByTagName和getElements-ByClassName
5.3.3 可复用性
5.3.4 避免产生副作用
5.3.5 通过传参实现定制
5.3.6 控制this关键字的指向
5.3.7 预留回调接口
5.3.8 编程中的DRY规则
5.3.9 用hash对象传参
5.4 面向对象编程
5.4.1 面向过程编程和面向对象编程
5.4.2 JavaScript的面向对象编程
5.4.3 用面向对象方式重写代码
5.5 其他问题
5.5.1 prototype和内置类
5.5.2 标签的自定义属性
5.5.3 标签的内联事件和event对象
5.5.4 利用事件冒泡机制
5.5.5 改变DOM样式的三种方式
附录A 写在规则前面的话
附录B 命名规则
附录C 分工安排
附录D 注释规则
附录E HTML规范
附录F CSS规范
附录G JavaScript规范
推荐序
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web 1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。2005年以后,互联网进入Web 2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
以前会Photoshop和Dreamweaver就可以制作网页,现在只掌握这些已经远远不够了。无论是开发难度上,还是开发方式上,现在的网页制作都更接近传统的网站后台开发,所以现在不再叫网页制作,而是叫Web前端开发。Web前端开发在产品开发环节中的作用变得越来越重要,而且需要专业的前端工程师才能做好,这方面的专业人才近两年来备受青睐。Web前端开发是一项很特殊的工作,涵盖的知识面非常广,既有具体的技术,又有抽象的理念。简单地说,它的主要职能就是把网站的界面更好地呈现给用户。
如何才能做得更好呢?
第一,必须掌握基本的Web前端开发技术,其中包括:CSS、HTML、DOM、BOM、Ajax、JavaScript等,在掌握这些技术的同时,还要清楚地了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。
第二,在一名合格的前端工程师的知识结构中,网站性能优化、SEO和服务器端的基础知识也是必须掌握的。
第三,必须学会运用各种工具进行辅助开发。
第四,除了要掌握技术层面的知识,还要掌握理论层面的知识 ............
书籍插图:


以上为书籍内容预览,如需阅读全文内容请下载EPUB源文件,祝您阅读愉快。
书云 Open E-Library » 编写高质量代码_Web前端开发修炼之道 - (EPUB全文下载)
