《瞬间之美:Web界面设计如何让用户心动》Robert Hoekman - (EPUB全文下载)
文件大小:4.41 mb。
文件格式:epub 格式。
书籍内容:
版权信息书名:瞬间之美:Web界面设计如何让用户心动
作者:Robert Hoekman Jr.
译者:向怡宁
ISBN:978-7-115-20767-8
本书由北京图灵文化发展有限公司发行数字版。版权所有,侵权必究。
您购买的图灵电子书仅供您个人使用,未经授权,不得以任何方式复制和传播本书内容。
我们愿意相信读者具有这样的良知和觉悟,与我们共同保护知识产权。
如果购买者有侵权行为,我们可能对该用户实施包括但不限于关闭该帐号等维权措施,并可能追究法律责任。
目录译 者 序前 言第一部分 指引用户第1章 令人心动的第一印象1.1 发现页面布局1.2 引导用户的视线1.2.1 应用古腾堡图表1.2.2 使用颜色来吸引注意第2章 凸显个性2.1 统一设计风格,形成积极的印象第3章 导航之道3.1 告诉软件该做什么3.1.1 每个人都想当指挥3.1.2 避免Login综合症3.1.3 我来说,你来做第4章 链接生来不平等4.1 让环境提示成为引导的线索第5章 标签云里抬头看路5.1 你的创新是否有效5.1.1 什么时候该说不5.1.2 如果你不是解决方案的一部分……第二部分 学 习第6章 开门见山6.1 为什么说欢迎辞没有用6.2 为扫描而设计第7章 为界面做标记7.1 停止标记你的“假设”第8章 生动传神的视频8.1 视频演示胜过千言万语8.1.1 使用视频来表述问题8.1.2 使用视频来表述想法8.2 极为简单的视频演示艺术第三部分 搜 索第9章 提出搜索词建议9.1 运用Poka-yoke 机制,使用自动完成输入框9.1.1 局限性9.1.2 好雨知时节第10章 列出搜索结果10.1 信赖那些行之有效的标准第11章 精炼你的搜索11.1 高级搜索也简洁11.1.1 递进显示11.1.2 引人入胜的交互第四部分 深 入第12章 视频播放器的标准化12.1 拨开VCR 设计的迷雾12.1.1 且慢——还有做得更好的12.1.2 博采众长第13章 巩固你的表单布局13.1 设计出行云流水般的表单13.2 让“确定/ 取消”更完美13.2.1 首选处理方式和第二处理方式13.2.2 这很重要第14章 驾驭Wizard 向导14.1 建立清晰的预期第15章 最后的一英里:即时校验15.1 要纠错,也要赞扬第16章 简化长表单16.1 清晰的预期第17章 让他们登录17.1 再一次改进标准17.1.1 网络用户名与用户姓名17.1.2 更上一层楼第18章 计算字符数18.1 到达限制18.1.1 编辑中的poka-yoke18.1.2 一点小警告第五部分 参 与第19章 创建个人资料19.1 递进地增加19.1.1 把数据变成仪表盘19.1.2 空白资料页面第20章 编辑20.1 在正确的时间显示正确的工具20.1.1 把高级的玩意藏起来20.1.2 打扫干净第21章 开展社交活动21.1 朋友与随员第22章 显而易见的博客22.1 通往更好的博客的三条路22.1.1 解决方案22.1.2 别跟着傻瓜上路第23章 邀请讨论23.1 让你的顾客发表意见23.1.1 一个关于信任的问题23.1.2 起用你的Otaku23.1.3 标记那些来犯者23.1.4 为他们让路第24章 得到一个好的评分24.1 清晰胜于效率第六部分 管理信息第25 章 让RSS 更有意义25.1 破译其他选择第26章 自定义标签26.1 分类系统、分众分类系统以及变异体26.1.1 消除语言障碍26.1.2 阐述新想法26.1.3 提出建议26.1.4 搜索,搜索,再搜索26.1.5 自定义标签的未来第27章 通过拖放来组织信息27.1 交互的三种状态27.1.1 “邀请”27.1.2 “操作”27.1.3 “实现”27.1.4 完成的感觉27.1.5 判断你的功能是否正当第28章 用系统通知来管理中断28.1 为改变而设计28.2 界面元素的再利用资源第七部分 离 开第29章 退出29.1 化简为繁29.2 动员用户返回29.2.1 空间的再利用29.2.2 发布消息第30章 抹去那些尘封的用户30.1 变怠惰为热情30.1.1 个性化沟通30.1.2 调查30.1.3 对话的机会30.1.4 不要做得太过火第31章 由他们去吧31.1 优雅地失败31.1.1 打点行李31.1.2 离去却(也许)并未失去优秀设计的金钥匙
译 者 序随着Web2.0掀起的迅猛风潮,互联网在今天已经发生了极大的改变。旧日的大小信息网站有如昨日黄花,显得不合时宜,以前由少数人编辑或定制内容的互联网早已变得更为开放和多元化,以前的“只读式互联网”变成了“可读可写的互联网”。我们身边的每个人都能够为其添加内容,贡献自己的力量。我们发布自己的博客,同时还浏览其他人的博客。如果有想说的话,我们还会发表评论或回复。我们为各种文章标注Tag标签进行分类和归总,既方便了自己,又方便了他人。我们点击查看别人的照片,同时也上传自己的照片。我们订阅各种感兴趣的RSS。我们使用Google或者百度就好像在图书馆里自由地检索。我们使用维基百科,而且只要愿意也有自信,还可以为其添砖加瓦。我们在今天的互联网上学习新技术、欣赏流媒体视频、交流读书或观影的感想、结交彼此倾慕的朋友。这是一个史无前例的“共享”的世界。
没错,史无前例。在这个也许几年前根本没人能够想象的平台上,作为产品开发者或设计者的我们,应该遵循怎样的标准才能在最终交出一份完美的答卷呢?你知道,完美的答卷就意味着以万为单位的点击量、良好的客户口碑,以及(最重要的)丰厚的市场回报。
我想你已经知道,Web 2.0的主角是它的使用者,也就是我们所说的用户。用户才是所有网站或者Web应用的评判者(当然,也是财源)。用户认为我们提供的服务物有所值,他们才会口耳相传,才会把心得写到自己的博客里,才会像苹果教徒①那样成为你的拥护者。用户从不会手拿标准答案来为我们的产品打分,他们依据的是自己在你的网站或Web应用中, ............
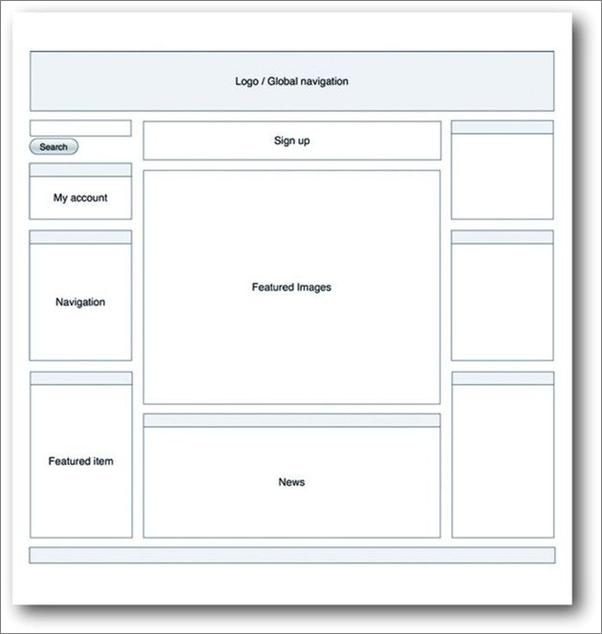
书籍插图:


以上为书籍内容预览,如需阅读全文内容请下载EPUB源文件,祝您阅读愉快。
书云 Open E-Library » 《瞬间之美:Web界面设计如何让用户心动》Robert Hoekman - (EPUB全文下载)
